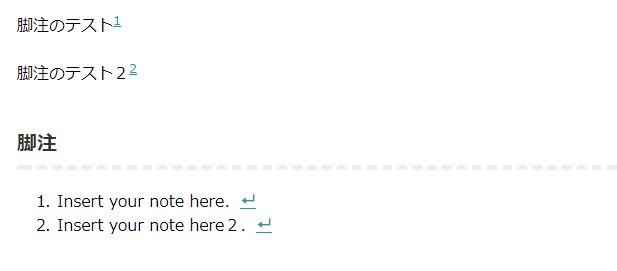
説明がとても難しいプラグインなので実際のサンプル画像を用意しました
うーんこれでも分かりにくいでしょうか・・・
よく長い文章のページやメーカーサイトなどを見ていると、文章中に「注1」や「※1」などという小さな文字があって、その意味は文章や表の下を見ると書いてあるという表現をしていることがありますよね?
これを脚注といいます。文章中に全ての説明文を書いてしまうと分かりづらくなるといった場合に詳しい説明を文章の下へ箇条書きで追加するページ作りの手法の1つです。
特に専門分野のページで使われることが多いと思います。
単語の意味が分かる人はそのまま読めばすらすら読める、単語の意味を知りたい人は脚注を見て!というようなページが作れます。
【Easy Footnotes】は脚注にしたい文章をショートコードで囲むだけで簡単に脚注へのリンクと脚注の一覧を作ってくれるプラグインです。
【Easy Footnotes】プラグインの基本的な機能・できること
- ショートコードで脚注リンクを作成
- 作られた脚注の一覧を抽出して本文下へリスト表示
- 脚注リンクにマウスオーバーするとリストを見なくても内容が表示される
- 脚注リンクから該当するリスト項目へのジャンプができる(逆もできる)
特にデータベースを汚すこともありませんから実際に導入して使ってみるのが一番近道かもしれません・・・。
本記事を参考にWordPressサイトへプラグインの導入を検討される方へ
WordPressは古くから無料で配布されているサイト作成ツール(CMS)で、随時改良が加えられており、さまざまなバージョンが存在します。
さらにWordPressを動かすためのプログラムであるPHP、サイトのデータを保存しておくためのデータベースについても様々なバージョンがあります。
そしてWordPress本体同様にプラグインについてもさまざまなバージョンが存在します。
本記事を参考にプラグインの導入をお考えの方は、以下に留意の上でインストールするようにしてください。
- テスト環境での動作に基づいた紹介記事ですので、すべての環境で正常に動作するかどうかは不明です
※本記事の内容についてはページ内に記載しているプラグインバージョンのものになります。現在のバージョンと異なる場合、機能や日本語対応の状況などが異なる場合があります。
※また、テスト環境、テストしたプラグインバージョン等の表示が本文内にない場合、ページタイトル下にある最終更新日当時の情報となりますので、現在のバージョンでは全く違う機能となっているかも知れません。 - プラグインに無料版と有料版(Pro版)がある場合、特に記載がなければ無料版の情報のみを紹介しています
- このページでプラグインを使用する際に必要なショートコードやコードなどは、コピーして使用することができますが、環境によっては記号などが文字化けすることがあります。コピーしたのに動作しない場合は特に「”」「’」などの記号を入力し直してみてください。
- プラグイン本体の動作不具合や質問などは公式サイトのフォーラムなどで行ってください(ここでは質問にお答えすることはできません)
【Easy Footnotes】プラグインの設定画面や表示の日本語化と翻訳
【Easy Footnotes】プラグインは設定項目が少ないので特に必要ないと思います
【Easy Footnotes】プラグインのインストールと設定
インストール方法
インストールはプラグインの新規追加でプラグイン名を入力して検索してインストールするか、WordPressのプラグイン公式配布ページからダウンロード後、管理画面からアップロードインストールしてください(プラグインの公式ページは本ページ内記載のリンクをクリック、もしくは、WordPress公式サイトで検索してください)。
WordPressを使い始めて間もない方(初心者の方)は、より詳細なプラグインのインストール手順や、インストール時に起こる問題などへの対処方法をまとめた【WordPress】プラグインのインストール&追加方法とエラー対処の方法も併せてご覧ください。
【Easy Footnotes】プラグインの基本的な使い方
設定はダッシュボードから「設定」→「Easy Footnotes」で行います
項目は2つのみ
- Easy Footnotes Label/本文下に表示する一覧の見出しにする文字列(上の画像では「脚注」となっています)
- Insert Easy Footnotes Label/Easy Footnotes Labelに入力した文字を実際に表示するか
です。Insert Easy Footnotes Labelのチェックを外すと一覧のタイトルがなくなり本文の下に単純なリストが表示されます
使い方は簡単
本文中で「ここは脚注にしよう」という文字列を[note][/note]で囲むだけです。
もう一度画像を表示しながら説明すると
脚注のテスト[note]Insert your note here.[/note]
という感じで文章を作るだけです。管理画面側では連続した普通の文字列ですが、表示画面側ではショートコードで囲んだ部分が小さな数字リンクになり、自動で本文下にリストが表示されるようになります。
ショートコードで囲んだ脚注は文章中にいくつでも作成でき、自動で番号が振られます。
【Easy Footnotes】プラグインの便利な使い方・カスタマイズ方法など
より便利に使うカスタマイズ技やテストサイトで使用した結果や感想、WordPressのプラグイン公式配布ページには書かれていない事柄などを紹介します。
プラグインのテスト環境&個人的評価
最後に【Easy Footnotes】を動作確認した際の環境と個人的な評価を書いておきます。導入の検討や参考になれば幸いです。
テストした環境
- WordPressのバージョン:4.7.5
- PHPのバージョン:7.0
- テーマ:Simplicity2 バージョン2.3.0g
- プラグインのバージョン:
- テストサーバー:
カラフルボックス
- WordPressのバージョン:4.7.5
- PHPのバージョン:7.0
- テーマ:Simplicity2 バージョン2.3.0g
- プラグインのバージョン:本記事で紹介しているバージョン /最新バージョン 1.1.6
- 公式サイト(wordpress.org上):https://wordpress.org/plugins/easy-footnotes/
- 公式サイト(作者サイト):
個人的な評価・感想ほか
- 設定のしやすさ:★★★★★
- 使いやすさ:★★★☆☆
- おすすめ度:★★★★★
脚注部分が通常の投稿本文内に挿入できるので別の場所で脚注用の文字列を作るという作業が必要ない点では便利ですが、実際に脚注を含めた文章を作成してみると、脚注なのか普通の文章なのかの区別がつきにくいです。